
Let’s start with the basic color wheel with the primary and secondary colors are arranged around the outside of the circle in the normal way. As each of these colors approaches the center, it becomes a neutral gray. Any individual color can be pinpointed on the surface of the wheel in terms of its hue and chroma (“chroma” is also known as “intensity” or “saturation”). For the moment, we’re ignoring value as a dimension of color.
If a single color can be charted on the circle, then it follows that the whole scheme can be charted, too. To chart an entire color scheme, it helps to think not only which colors are included in a composition, but also which colors are left out.
Let’s look at some actual pictures to see which colors are in and which are out of the color scheme.

On the left is a photo of some roses and leaves; on the right is a Christmas painting by Norman Rockwell. Each of these painting has greens and reds in different distributions. Both essentially lack yellow, orange, violet and blue.

Here’s another photo and painting paired together. What they have in common is blue and orange—but no red, no yellow, no yellow-green.

Here are two more pictures. Their color schemes are not identical, but basically they’ve got strong reds and yellows, some greens, and a dull blue-violet. What they’re both missing are full-intensity blues and greens.

Now let’s see if we can design a mask to fit over the color wheel to fit these schemes. We want the mask to show only the colors we see in the picture and to leave out the colors that are absent. The Rockwell painting is pretty easy, because it only includes greens and reds (plus a hint of blue in the package and very dull yellow in the ribbon).
The color mask here is a long diamond shape that includes the complementary colors that oppose each other across the middle of the wheel, leaving out everything else.

Here are the images with the blue-orange polarity, along with a masked color wheel. Note that inside this diamond shape, there are some other colors near the center: just a hint of red and a touch of yellow-green and blue-green. The colors inside the perimeter feel sufficient for a complete color scheme, even though we’ve left out a lot.

The mask doesn’t have to be this long diamond shape, because not all color schemes are complementary. Nor does it have to go all the way to the edges, because plenty of paintings lack full-intensity chromatics.
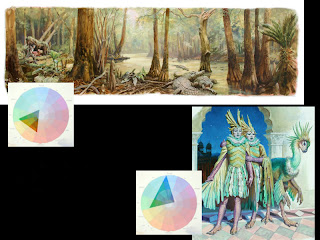
The mask can also be a small triangle in one part of the wheel. Here I’ve taken two paintings from Dinotopia: Journey to Chandara and mapped out their color schemes by digitally defining a shape on the wheel and ghosting the rest.

The swamp scene has dull yellow-greens and browns (browns are really dull oranges). The colors can be contained in the small triangle. The corners of that triangle never touch the edges of the wheel, because the painting doesn’t have any colors of full intensity. As you can see from the ghosted perimeter, the color scheme excludes blue, purple, and red.
Now all of a sudden we have a great way to describe any existing color scheme. But that’s just the first application of color wheel masking. Next Sunday I’ll show you a range of shapes for color wheel masks. Following that, I’ll describe exactly how to use color wheel masks to generate and experiment with color schemes.
In the intervening time, if you get a chance, I recommend that you can paint or digitally create your own color wheel to use as a tool for your own experiments.
Tomorrow: Inner and Outer Growth
Không có nhận xét nào:
Đăng nhận xét